

by Editor
PWAs have been actively attracting arbitrageurs since 2021 for several reasons. For example, the average weight of such an application is up to 1 MB, while a classic application takes up to 20-30 MB. In addition, PWAs run on any device, on any platform, and there is no need to rewrite the code for this.

Not long ago, one of the webmasters who created an application using our builder, asked: how does the loading speed of the application affect CR and CTR? Previously, he promoted gambling apps from Android, but speeding up the loading of the apps themselves and their operation was difficult due to the volume of code and features. Therefore, the webmaster decided to try PWA to see the difference.
In this article, we’ll discuss how the loading speed and performance of PWA applications affect conversions, CTR, and how you can optimize your app even for regions with weak internet connections.
How does the loading speed and performance of PWA affect CR and CTR?
Every buyer working with PWA should understand that such software is a hybrid of a regular application and a website. We found interesting statistics from Walmart, one of the largest hypermarkets in the USA. They discovered that a one-second delay in page loading reduces conversion by 1%. This results in an annual loss of over $1.6 billion or approximately ₽50 billion. In 2024, their losses would exceed ₽150 billion. And all this because the site takes two seconds to load instead of one.

Another study was conducted by Google. They found that as the loading speed increases from 1 to 10 seconds, the likelihood of lead leaving increases by 12.3% for each unit of time.

For advertising campaigns, a more visual infographic would be suitable, which we’ve included below. Users most often use applications with loading speeds of up to 2-3 seconds. Thanks to high behavioral factors, such apps are more attractive to leads, and search engines reserve top positions for them. Google stated this directly in 2018. All of this helps to increase traffic volume, sales, and conversions.
How to increase the loading speed and performance of PWA applications
Our team has been helping webmasters create PWA applications for a long time. During this period, we’ve gained enough experience and feedback from arbitrageurs, so we know how to optimize applications. For this article, our programmers shared a couple of tips on optimizing apps. These recommendations are universal and suitable for any niche.
To make the application load faster, it’s necessary to change the quality of images and other graphic elements. Users have a negative attitude towards low-quality images — any webmaster knows this. Marketers have accustomed the audience to the fact that advertising should be perfect. But people rarely enter applications just to look at pictures and mainly pay attention to functionality.
Now let's consider how the image format affects the performance of the gambling application using the example below.

First, images were loaded into the app in PNG format, and then they were replaced with JPG. After that, the loading speed was checked using the Google PageSpeed Insights tool. Here are the obtained results.

Please note that the loading speed decreased from 4.3 to 4.0 seconds simply due to the replacement of images. And this is just the first optimization step. It may seem like a small improvement. However, for regions with weak internet connections, such things are critically important.
Reduce the number of HTTP requests
Each application is hosted on a server. To download a PWA app to a device, the user's browser must send an HTTP request to this server. But the more elements in the app, the more requests the browser makes. From this, the conclusion follows: the fewer elements, the fewer requests. The fewer requests, the faster the download speed and the overall performance of the software.
But this is not the only way. The buyer can also:
- Combine JavaScript and CSS files. Each file is a separate resource. But these resources can be combined to make the browser load the application faster. It’s also helpful to clean the code from unnecessary spaces and comments to reduce the overall file size.
- Host application fragments on different servers. This helps distribute the load so that the browser doesn't load everything from one source at once, but rather in parts from different sources.
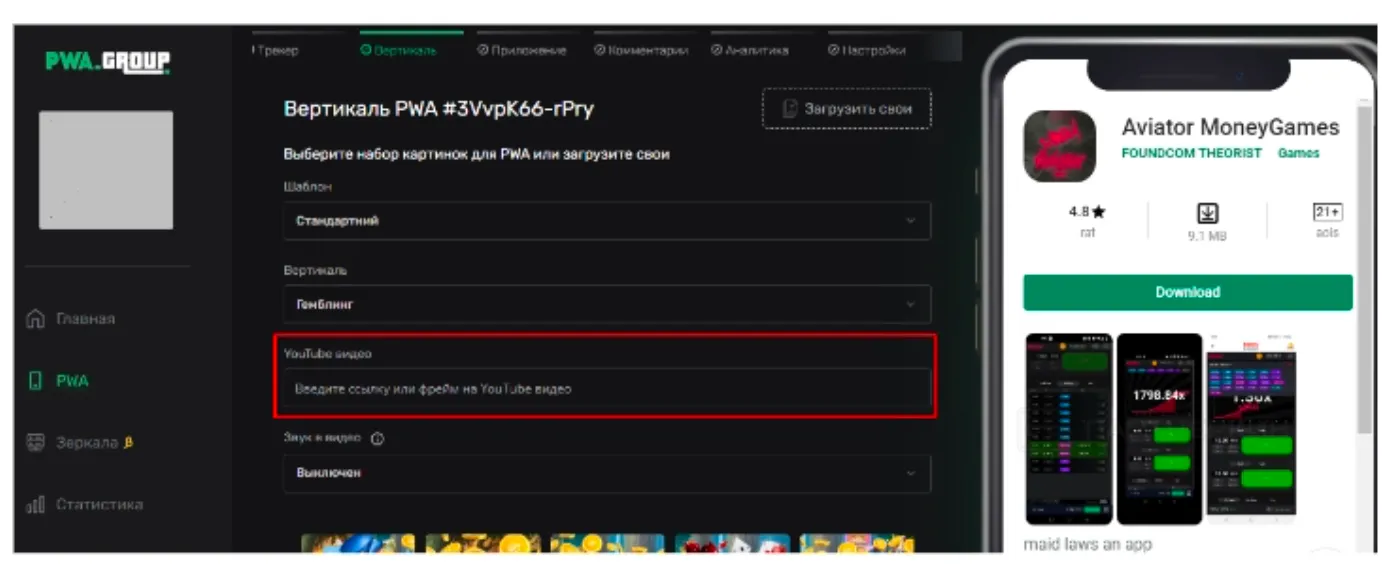
We also recommend reducing the number of integrations with third-party services. Some gambling applications include video tutorials to help leads learn how to play. These tutorials are often hosted on YouTube and accessible via a link. However, directing users to load another page on the video hosting platform poses a significant risk of losing potential leads if internet speed is too slow. In such cases, our developers at PWA.group have devised an embedded player.

Reduce the number of redirects
Every application has its own structure, where each element has its own link. When a webmaster updates an application, this structure along with the links may change. To ensure that the user doesn’t notice this and doesn’t end up on outdated sections of the application, redirects are configured.
Redirects are also made for different devices. For example, when a user accesses from a tablet, they are redirected to a section adapted to their screen size. The same situation occurs when accessing from a phone.

Every redirect is a separate HTTP request. As mentioned earlier, a large number of such requests slows down the software's performance.
Using a Content Delivery Network
You already know that applications are hosted on a server. However, the farther the server is located from the region where the user is, the longer the loading time. Therefore, buyers use CDN or a Content Delivery Network. For example, CloudFlare. This is a network of interconnected servers located around the world. Buyers leave copies of their application on these servers. As a result, a user from Argentina will download the application not from the central server in Bali, but from the one closest to the user.
However, there can be many files on CDN servers, so they need to be compressed. CloudFlare applies this technology automatically, allowing to reduce the size of the application by 60-70%.
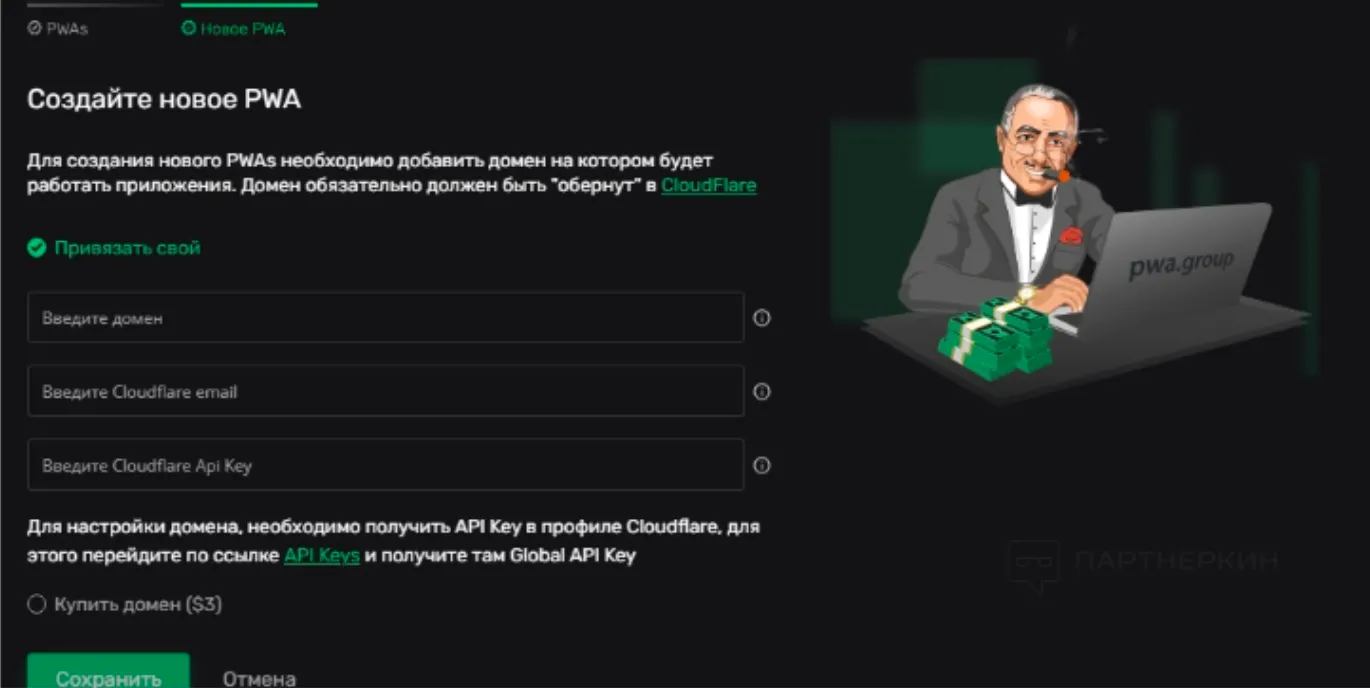
Therefore, we recommend immediately wrapping the domain in CloudFlare within the internal builder of PWA.group.

Conclusions
Creating PWA applications with high performance speed is not difficult. For this, you can use our builders on the PWA.group website. Developers from our team have helped create not just one hundred apps for solo webmasters and large arbitrage teams. Therefore, they have added only the most essential features to the builder. Thanks to this, the buyer will be able to create an app in just a few minutes and immediately start testing it.

by Editor



comments ....(0)
Leave a comment
You must be in to leave a comment